いつもお世話になっております。NEXTシステムズの河村です。
いきなりですが皆様は資料を作成された事は有りますか?
取引先に見せる大事なプレゼン資料、後輩へ仕事を引継ぐ際の引継ぎ資料、週次報告書などなど…会社勤めであれば資料を作成する機会は非常に多いかと思います。
そんな中でも「資料を作ったけど伝えたい事があまり伝わってないような…」という経験をした事はないでしょうか。
今回から私が執筆する記事はそのような方々へ向けた、ほんの少しの工夫でより伝えやすくなるステキな資料作りのポイントを紹介するものとなっています。
基礎知識編、色の心理効果と相性編、フォント選び編の全3回に分けて少しずつ紹介していきますので是非最後までお付き合いくださいね♪
デザインの4大原則
良いデザインとされるものには必ず4つのポイントが存在すると言われています。デザインと聞くと、美しい美術作品や建築物、商品ラベルに書かれたイラストやロゴを思い浮かべるかもしれませんが、資料作りにおいても例外ではありません。
そんな4大原則は以下の通りです。
・近接
・整列
・反復
・コントラスト
単語だけ出てきても何の事か分からない方もいるかもしれませんので次の項から1つずつ解説していきます。
近接
近接とは一言で表すと関連する項目をグループ化(まとめて)してあげる事です。
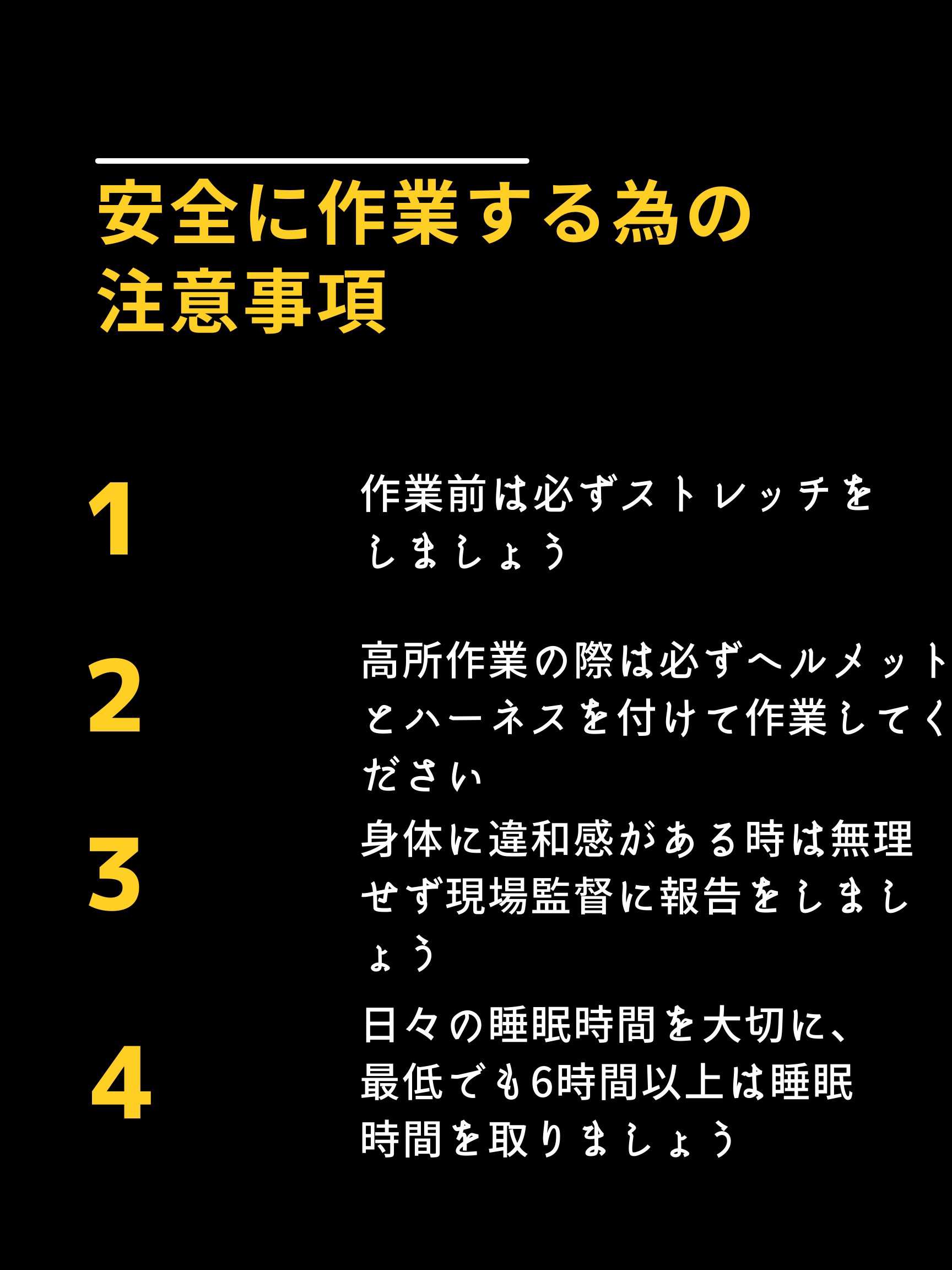
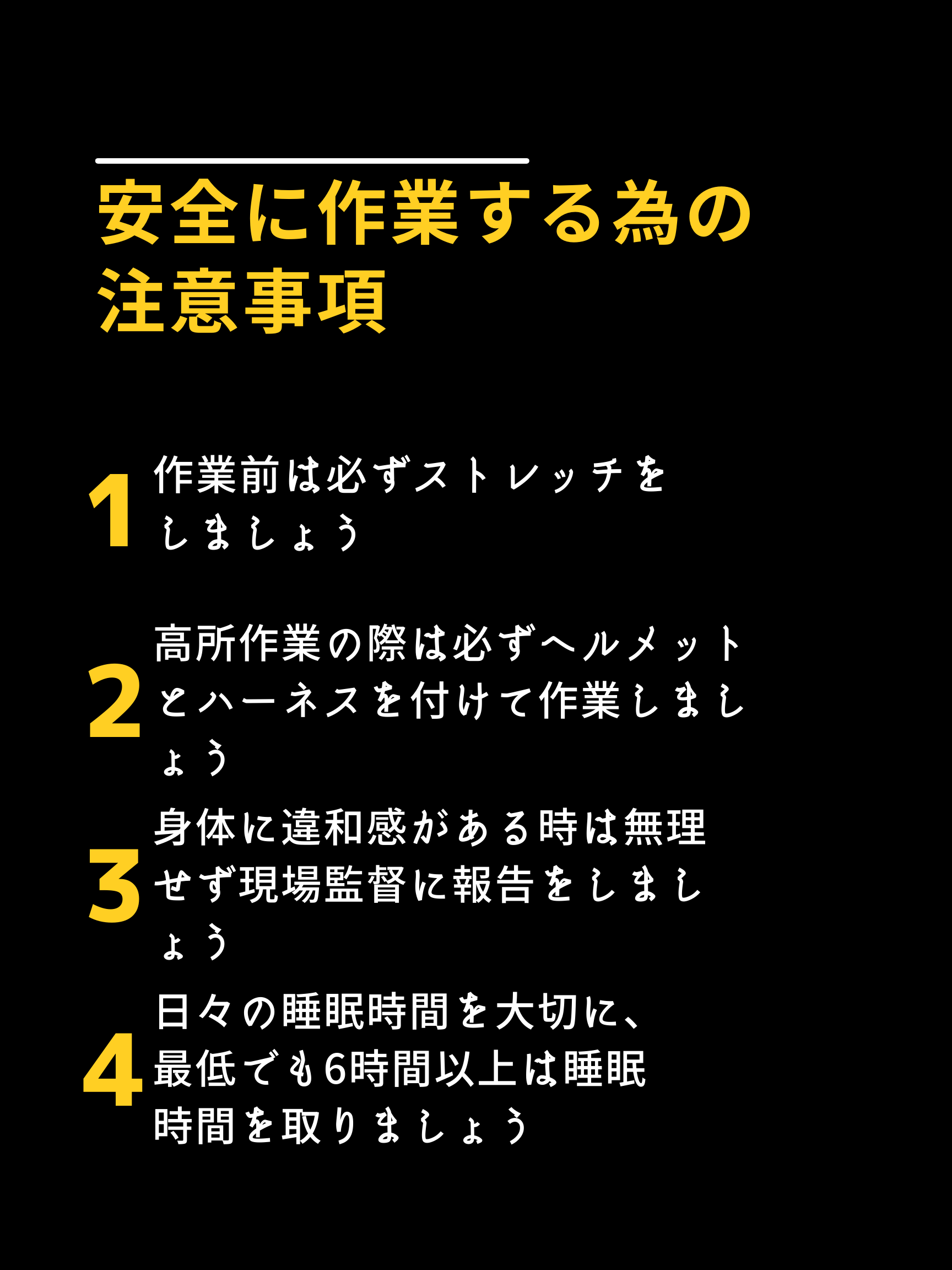
こちらのポスターを見てください。


左側の注意事項は数字と注意事項の間が空き過ぎていて、関連性を見出せません。
対して右側の注意事項は数字のすぐそばに注意事項があるので、読み手に対して「注意事項は4つある」と思わせる事が出来ます。
これが近接の一例です。
整列
整列とは一言で表すと情報を整理し意図的に並べる事です。
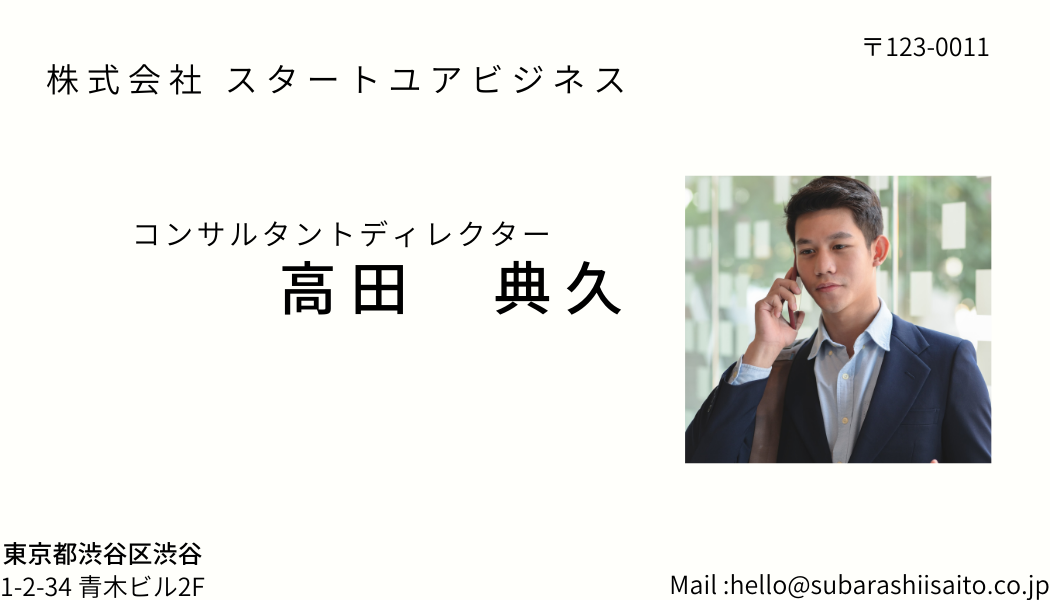
サンプルとして名刺を2つ用意しました。


左の名刺は情報としての要素が名刺のあちこちに散らばっているせいで視線が動いてしまい、落ち着かない印象です。対して右側の名刺は関連する要素(郵便番号や住所、メールアドレス)を近くにまとめ(近接)、テキストを揃えて配置しているので名刺を見た人がどこから見ればいいのかがはっきり分かります。
これが整列の一例です。
反復
反復とは一言で表すと何か一つの要素を、全体を通して繰り返す事です。
何か一つの要素、というのはフォントや文字の大きさ、強調したい時に使う色などなんでも良く、一つの要素が繰り返されているだけで全体に統一感を持たせることが出来ます。
これは意識せずとも出来ている人が多いかもしれません。
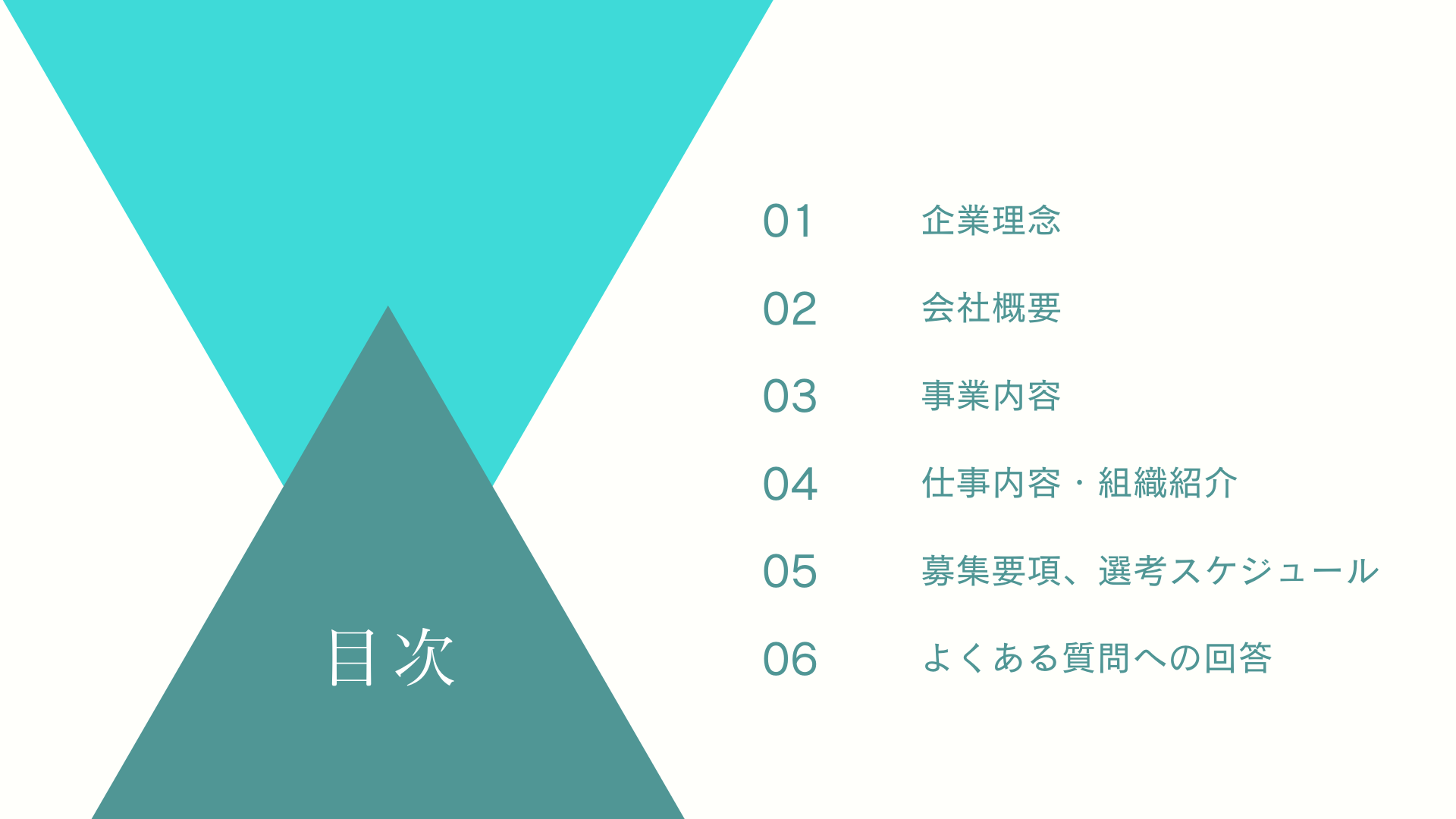
サンプルとして会社説明会で使用するような資料を用意しました。
ここで反復している要素は、大小異なる三角形、三角形の色、ページ全体の色使いです。
複数の反復要素がある事でより一層強い統一感が表現されます。



コントラスト
コントラストとは一言で表すとその作品(資料)を見た人を引き込ませるための対比要素を入れ込む事です。
先程の反復と異なる教えかもしれませんが、統一感のあるものの中に意図的に対比となるものを入れ込むことで効果的に目立たせる事ができます。
コントラストを入れ込む中で重要なポイントはやる時は徹底的にやる事です。
例えば文字サイズが14ptと12ptではコントラストにはなりません。確かに文字サイズは違いますが、要素が近すぎてパッと見で違って見えないからです。
コントラストのサンプルはこのブログなど如何でしょうか?各項目と地の文の文字サイズは明らかに異なっていますし、地の分でも主張したい箇所の文字色を変えて太字にして目立たせています。
このような少しの工夫で、自分が伝えたい事がぐっと伝えやすくなります。
おわりに
以上でワンポイントデザインレッスン~基礎知識編~、は終了となります。
短くお伝えをするために強引に説明を省略した箇所も有りますので、1からじっくり学びたい!という方は下記にある参考文献を購入して勉強してみてください。
それでは次回のワンポイントデザインレッスン~色の心理効果と相性編~、でお会いしましょう。
それでは~(/・ω・)/
参考文献
ノンデザイナーズ・デザインブック[第4版]
Robin Williams著 吉川典秀訳
https://www.amazon.co.jp/dp/B08LNBH32H/ref=cm_sw_em_r_mt_dp_CGT7VJ4AG0WA2C4VHZ2H?_encoding=UTF8&psc=1
いちばん面白いデザインの教科書 改訂版
カイシトモヤ著
https://www.amazon.co.jp/dp/4844366556/ref=cm_sw_em_r_mt_dp_7TZ2DHS23ZWM17BP2ZD3?_encoding=UTF8&psc=1
